Goal: Display a Fragment only in NewForm.
Steps:
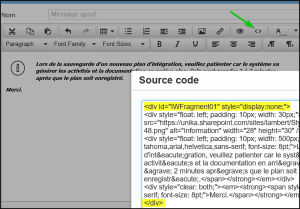
- Create a new fragment and, using the source code option, wrap your fragment into a DIV with an ID. Set the style to « display:none; ». So by default the fragment will not be displayed.
Note: Don’t worry if your fragment does not show in the WYSIWYG editor, this is the result of the display:none style. You just need to use the « Source Code » to view the HTML or you can remove the display:none style to edit your fragment with the WYSIWYG editor and put back your style when done.
- Now we will attach a style to the New form to unhide the fragment.
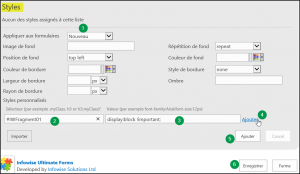
- In the style section, select « New » to apply the styles customizations to the new form
- Enter the DIV id with a # in front (CSS ID selector)
- Enter the display style and set it to block. Add the !Important attribute. Our CSS definition will get precedence over the DIV inline style.
- Click Add next to the selector configuration
- Click Add to insert the « New » form style configuration.
- Click Save
We could have not set an in-line style in the DIV (see first step) and configure style for each forms (New, Edit and Display). But the way it was done just need to create a style configuration for the new form.
Have Fun!